Family Health Center
Proje Araştırma ve Analiz Süreci
1. Pazar ve Rekabet Analizi
Türkiye’deki Diğer Aile Sağlığı Merkezleri:
Projeye başlamadan önce, Türkiye’deki diğer aile sağlığı merkezlerinin web siteleri detaylıca incelendi. Bu analiz, hangi tasarım kalıplarının, renk paletlerinin ve kullanıcı arayüzü (UI) öğelerinin yaygın olarak kullanıldığını, aynı zamanda hangi unsurların eksik olduğunu belirlemek adına yapıldı.Kullanıcı Deneyimi (UX) İncelemesi:
Mevcut web sitelerinin kullanıcı deneyimi analiz edilerek, hastaların ve ailelerin bu sitelerde ne tür sorunlarla karşılaştığı, hangi etkileşimlerin kullanışlı bulunduğu ve hangi fonksiyonların eksik kaldığı tespit edildi. Böylece, kullanıcıların ihtiyaçları doğrultusunda yenilikçi çözümler üretilebildi.
2. Hedef Kitle ve Kullanıcı Araştırması
Kullanıcı Profilleri:
Aile sağlığı merkezi hizmetlerinden yararlanacak farklı yaş gruplarını, teknoloji kullanımlarını ve beklentilerini göz önünde bulundurarak kullanıcı profilleri oluşturuldu.Kullanıcı Röportajları ve Anketler:
Gerçek kullanıcı deneyimlerinin analizleri ile, randevu alma, yol tarifi ve bilgiye erişim gibi temel işlevlerde karşılaşılan zorluklar ve beklentiler belirlendi.Kullanıcı Yolculuk Haritaları:
Farklı senaryolarda kullanıcıların web sitesi üzerinden gerçekleştireceği adımlar ayrıntılı şekilde haritalandırılarak, en kritik temas noktaları ve potansiyel iyileştirme alanları tanımlandı.
Tasarım ve Prototipleme Süreci
1. Bilgi Mimarisi ve Wireframe Oluşturma
Bilgi Mimarisi:
Elde edilen veriler ışığında, sitenin içerik yapısı ve navigasyon akışı belirlendi. Hangi bilgilere öncelik verileceği, doktor çalışma saatleri, randevu sistemi, yol tarifi, aşı ve gebelik takvimi gibi önemli bölümlerin yerleşimi titizlikle planlandı.Wireframe Geliştirme:
Basit prototip wireframe’ler oluşturularak, kullanıcı akışları ve ekran düzenleri belirginleştirildi. Bu süreçte, her ekranın hangi bilgiyi, nasıl sunacağı netleştirildi.
2. Görsel Tasarım ve Kurumsal Kimlik Uyumunun Sağlanması
Kurumsal Kimliğe Uygun Tasarım:
Sağlık Bakanlığı’nın kurumsal renkleri ve tipografi yönergeleri temel alınarak, güvenilir ve resmi bir görsel dil oluşturuldu. Bu, kullanıcıların siteyi kullanırken kurumsal güven ve profesyonellik algısını pekiştirdi.Detaylı Prototip:
Wireframe’lerin ardından, Framer platformunu kullanarak detaylı, etkileşimli prototipler geliştirildi. Bu prototipler, animasyonlar, mikro etkileşimler ve kullanıcı geri bildirimleriyle zenginleştirildi.
3. Kod Component’ler ve Fonksiyonel Entegrasyon
Özel Code Component’ler:
Framer üzerinde, standart bileşenlerin ötesinde interaktif özellikler kazandırmak için özel code component’ler geliştirildi.Aşı Takvimi Component’i: Kullanıcıların güncel aşı takvimine interaktif bir şekilde erişebilmesi sağlandı.
Gebelik Takvimi Component’i: Gebelik sürecini takip eden kullanıcılar için dinamik ve özelleştirilebilir bilgiler sunan component oluşturuldu.
Fonksiyonel Butonlar ve Etkileşimler:
Randevu alma, yol tarifi ve doktor çalışma saatleri gibi işlemleri kolaylaştırmak adına, kullanıcı dostu butonlar ve etkileşimli öğeler entegre edildi. Bu öğeler, özellikle mobil cihazlarda erişilebilirliği artırmak için optimize edildi.
Test Süreci ve Son İyileştirmeler
1. Kullanılabilirlik Testleri
Prototip Testleri:
Detaylı prototipler üzerinden, hedef kullanıcı kitlesi ile kullanılabilirlik testleri gerçekleştirildi. Test sürecinde, kullanıcıların site üzerindeki navigasyon, bilgi erişimi ve etkileşimleri gözlemlendi.Geri Bildirim Döngüsü:
Testlerden elde edilen veriler ve kullanıcı geri bildirimleri doğrultusunda, arayüzde iyileştirmeler yapıldı. Bu aşamada, kullanıcıların en çok zorlandığı noktalara özel düzenlemeler yapılarak, kullanıcı akışının sorunsuz hale getirilmesi sağlandı.
2. Performans ve Mobil Uyumluluk Kontrolleri
Responsive Tasarım Testleri:
Farklı cihaz ve ekran boyutlarında, sitenin performansı ve görünürlüğü test edildi. Mobil cihazlarda, interaktif bileşenlerin ve animasyonların akıcılığı kontrol edildi.Son Optimizasyonlar:
Kullanıcı deneyimini maksimize etmek adına, performans iyileştirmeleri, yükleme süreleri ve erişilebilirlik (accessibility) testleri tamamlandı. Bu, özellikle yaşlı kullanıcılar ve geniş kitlelere hitap eden bir hizmet için kritik öneme sahiptir.
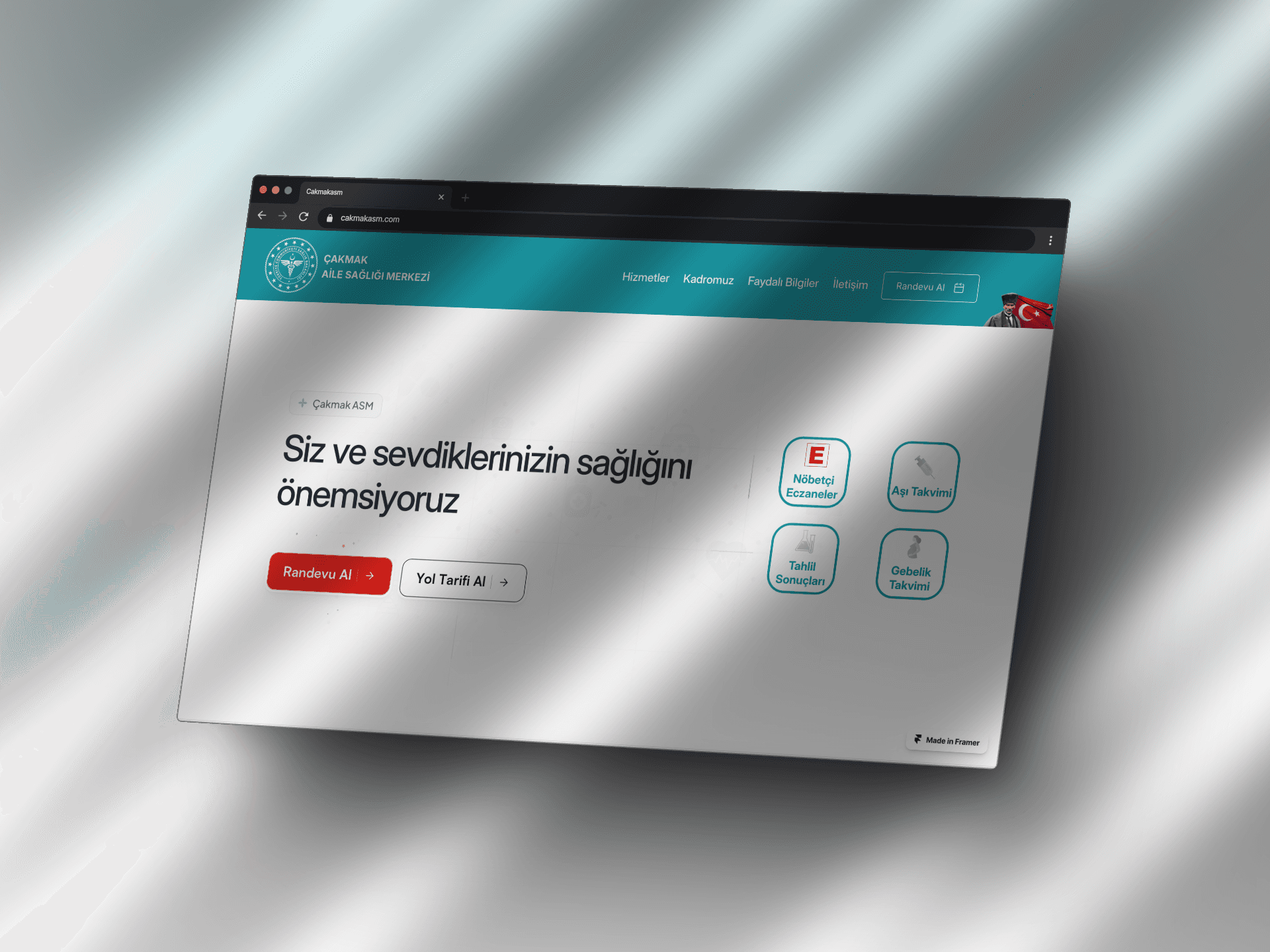
Sonuç
Bu projede, kapsamlı bir kullanıcı araştırması ve pazar analizi süreci ile başlayarak, Sağlık Bakanlığı’nın kurumsal kimliğine uygun, kullanıcı dostu ve fonksiyonel bir web sitesi tasarladım. Framer platformunun sunduğu esnek tasarım imkanları sayesinde, interaktif prototipler ve özel kod bileşenleri ile zenginleştirilmiş bir deneyim ortaya koydum. Proje süreci boyunca, kullanıcı odaklı yaklaşım sayesinde, randevu alma, yol tarifi, doktor bilgileri ve interaktif aşı/gebelik takvimi gibi işlevlerin kusursuz çalışması hedeflendi. Sonuç olarak, bu proje, kullanıcıların ihtiyaçlarını karşılayan, erişilebilir ve modern bir dijital sağlık hizmeti deneyimi sunmaktadır.